공개 문제 코딩 연습 - 골격? 와이어프레임!
페이지 정보
본문
코딩은 개발이다.
개발의 시작은 코딩이 아니라 기획이다.
적어도 골격(=와이어프레임)은 사전에 만들어야 한다.
그래야만 좋은 개발이 될 수 있다.
아주 가벼운 코딩일 경우라면 머릿속에서라도 확실하게 정리해둘 필요가 있는 게 바로 기획이다.
서버엔드 개발은 물론 웹디자인 기능사 실기의 영역인 웹퍼블리싱 또는 프론트엔드개발도 역시 기획은 중요하다.
다만 웹디자인 기능사 실기 시험에서는 문제 속에 기본적인 내용이 제시되므로 이 내용을 이용해서 골격(=와이어프레임) 정도는 정리하고 코딩을 시작해야한다.
무턱대고 습관적으로 타이핑부터 하는 사람은 실력이 잘 늘지 않는다.
뭘해도 잘 하는 사람들은 대부분 기초 실력이 충분하고 준비에 철저하다.
손흥민 처럼.
그거슨 진실.
--------
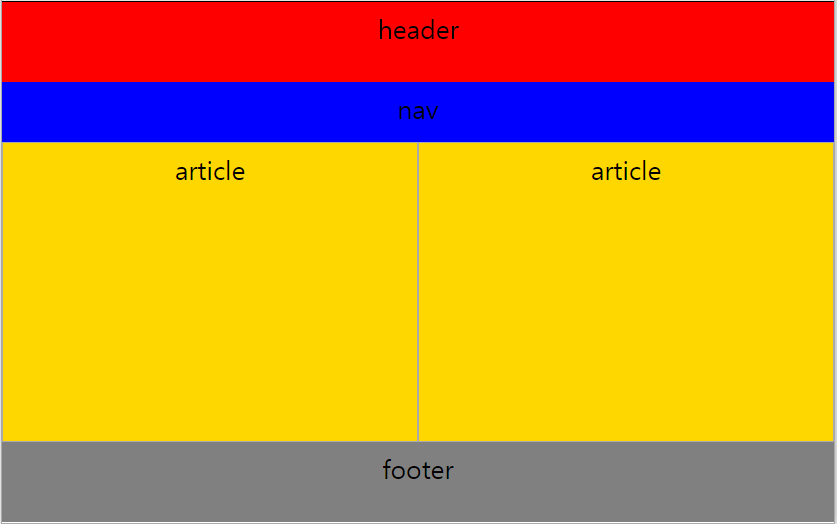
와이어프레임 : 메뉴의 형태(기능)와 페이지의 배치(=구조=구성).
<header></header> : 헤더 (<header>와 <head>는 완전히 다른 요소임)
<nav></nav> : 내비게이션 (=흔히 메뉴라고 부른다)
<section> : 섹션
<article></article> : 아티클
<article></article> : 아티클
</section>
<footer></footer> : 푸터
기본적인 형태의 와이어 프레임

웹페이지를 퍼블리싱할때 최소한 와이어프레임을 작성하는 것이 우선이다.
스케치로 와이프레임을 작성할 수도 있고 툴을 사용할 수도 있고 머릿속에 정리할 수도 있다.
중요한 것은 와이어프레임을 작성하는 과정을 반드시 거쳐야 한다는 것이다.
그게 더 빠르고 정확하며 결과물의 완성도도 높다.
당신이 천재가 아니라면 먼저 요구사항에 따른 와이어프레임을 작성하라.