Real 실전 리액트 부트스트랩 설치 및 확인 : React Bootstrap
페이지 정보
본문
리액트 부트스트랩 설치 및 확인 : React Bootstrap
- VS Code (비주얼스튜디오코드 : Visual Studio Code) 시작
- 작업 루트 디렉토리 열기 - 루트 디렉토리명은 react.
- react 디렉토리에서 터미널 열기
- 리액트 앱 (=프로젝트, =디렉토리) 설치 : $ npx create-react-app bs2 // bs2는 프로젝트 디렉토리 명
- 리액트용 부트스트랩 설치 : $ npm install react-bootstrap bootstrap
부트스트랩 CSS 임포트
- index.js 또는 App.js에 부트스트랩 메인 CSS 파일을 임포트 한다.
- >> import 'bootstrap/dist/css/bootstrap.min.css'; // 사실 두 파일에 모두 임포트해도 큰 상관없다. ㅎ
-----------------------------
App.js 파일의 초기 코드와 실행 결과 화면
초기 코드
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
서버 실행 >> $ npm start
결과화면

부트스트랩 적용 코드
import logo from './logo.svg';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css'; // 부트스트랩 CSS 임포트
import Button from 'react-bootstrap/Button'; // 리액트부트스트랩 버튼 임포트
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<Button variant="danger"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</Button>
</header>
</div>
);
}
export default App;
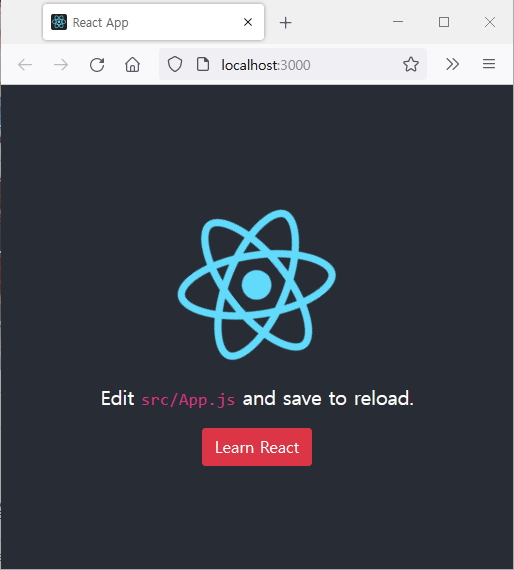
부트스트랩 적용 결과 화면

- 코드 Code 태그의 컬러 변경
- 버튼의 부트스트랩 적용
이렇게 출력되었다면 리액트 부트스트랩이 정상적으로 적용된 것임.