Tutorial 자습서 - 6
페이지 정보
본문
Reactjs.org 자습서 Tutorial 활용 - 순서대로
https://ko.reactjs.org/tutorial/tutorial.html
- 틱택토 Tic Tac Toe 게임 만들기로 자습하기 -
-----------------------
자습서 - 6
-----------------------
5회차에서 ... X O를 순서대로 출력하는데 대~~ 성공!!!!!!
자 이제 승자를 결정해줘야지.
요로케
import React from 'react';
import ReactDOM from 'react-dom';
import './square.css';
function Square(props) {
return (
<button className='square' onClick={props.onClick}>
{props.value}
</button>
)
}
class Board extends React.Component {
constructor(props) {
super(props);
this.state = {
squares: Array(9).fill(null),
xIsNext: true, // 순서 바꾸기
};
}
handleClick(i) {
const squares = this.state.squares.slice();
if (calculateWinner(squares) || squares[i]) {
return;
}
squares[i] = this.state.xIsNext ? 'X' : 'O';
this.setState({
squares: squares,
xIsNext: !this.state.xIsNext,
});
}
renderSquare(i) {
return (
<Square
value={this.state.squares[i]}
onClick={() => this.handleClick(i)}
/>
);
}
render() {
const winner = calculateWinner(this.state.squares);
let status;
if (winner) {
status = 'Winner: ' + winner;
} else {
status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O');
}
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}{this.renderSquare(1)}{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}{this.renderSquare(4)}{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}{this.renderSquare(7)}{this.renderSquare(8)}
</div>
</div>
);
}
}
class Game extends React.Component {
render() {
return (
<div className="game">
<div className="game-board">
<Board />
</div>
<div className="game-info">
<div>{/* status */}</div>
<ol>{/* TODO */}</ol>
</div>
</div>
);
}
}
function calculateWinner(squares) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) {
return squares[a];
}
}
return null;
}
// ========================================
ReactDOM.render(
<Game />,
document.getElementById('root')
);
export default Square;
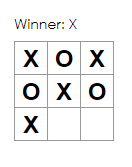
실행 결과 화면

승자를 결정하기 위한 함수 calculateWinner() 설명.
function calculateWinner(squares) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) {
return squares[a];
}
}
return null;
}
- const lines = [ ] >> lines 상수 배열 선언하고 그 안에 다시 배열을 할당. 각 배열에는 승리 조합 변수 할당.
- for (let i = 0; i < lines.lenght; i++) { >> 반복문 시작 >> 변수 i 에 0부터 lines 상수의 길이 (즉 3) 미만 까지 1씩 증가하는 값을 대입하는 조건으로 반복문 시작.
- const [a, b, c] = lines[i]; >> i 번째 lines 상수 배열의 값을 새로운 배열에 할당.
- if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) { >> 스퀘어 a 값이 있고 a,b,c의 값이 같으면
- return squares[a]; >> 조건이 맞으면 즉 승리조합이 완성되면 나머지 클릭이 안되게 squares[a] 리턴.