Tutorial 자습서 - 3
페이지 정보
본문
Reactjs.org 자습서 Tutorial 활용 - 순서대로
https://ko.reactjs.org/tutorial/tutorial.html
- 틱택토 Tic Tac Toe 게임 만들기로 자습하기 -
-----------------------
자습서 - 3
-----------------------
square.js의 기존 파일에서 Square 클래스 수정
{/* TODO */} >> {this.props.value}
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value}
</button>
);
}
}
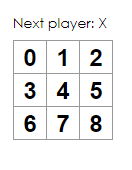
실행결과

Board 클래스의 renderSquare 수정
return <Square />; >> return <Square value={i}/>;
class Board extends React.Component {
renderSquare(i) {
return <Square value={i}/>;
}
........
실행 결과