REST django rest-framework & React - 5
페이지 정보
본문
django rest-framework & React - 5
react 앱 생성 및 최종 연동 테스트
- 시스템에 node.js가 설치되어 있어야함.
- 장고 서버가 구동중이어야만 데이터 연동 가능함.
- girlgroup이라는 이름의 리액트 앱 생성
새 터미널 오픈
$ cd front # front 디렉토리로 이동
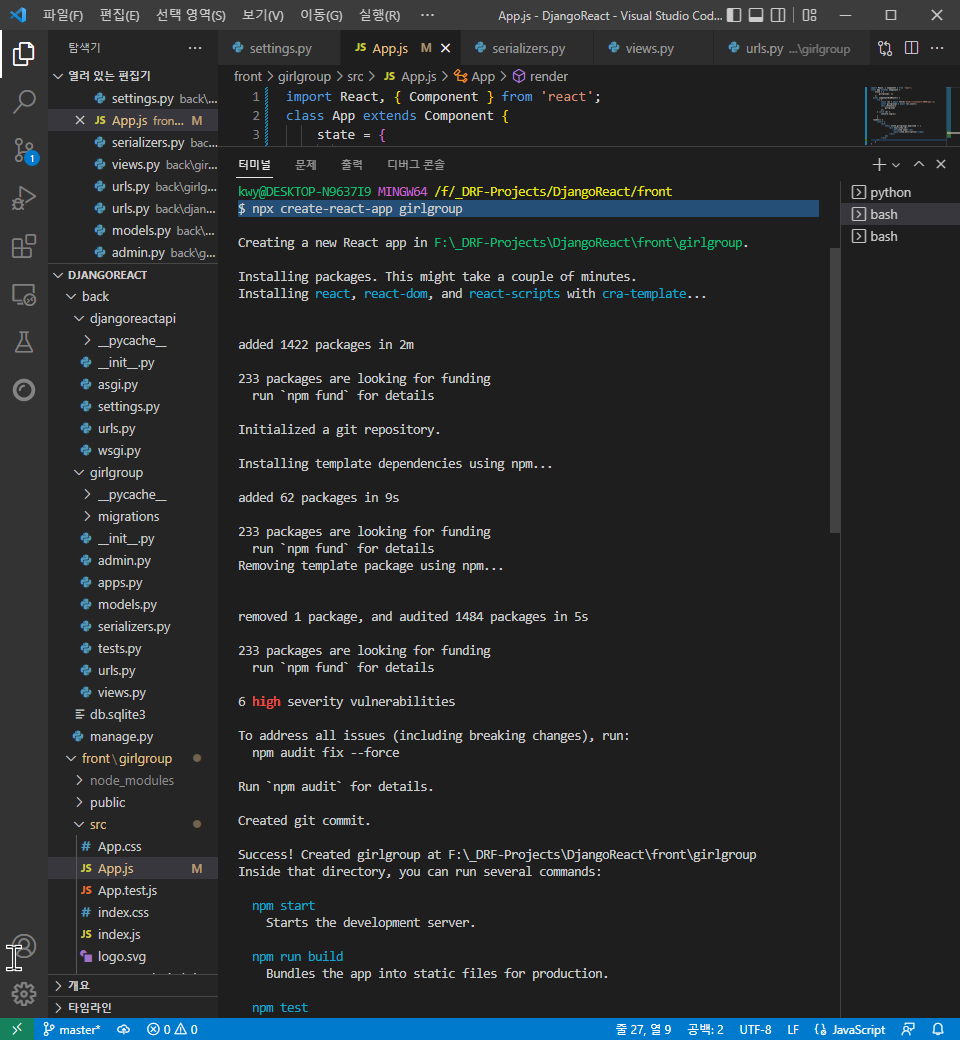
$ npx create-react-app girlgroup # girlgroup 앱 생성

- 리액트 개발 서버 구동
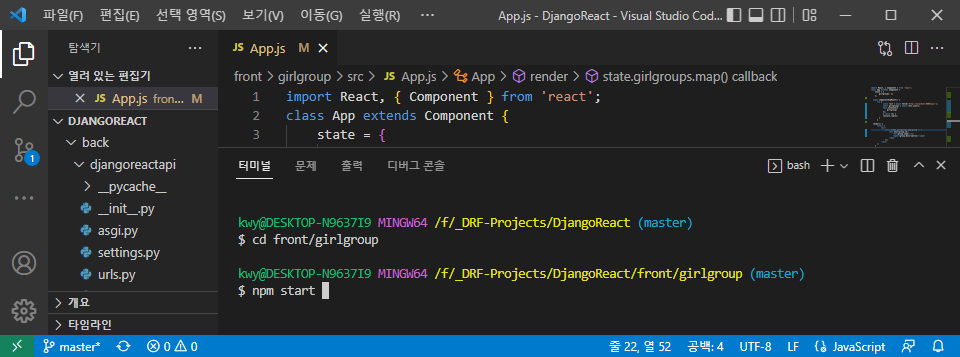
$ cd girlgroup # back의 girlgroup이 아니라 front의 girlgroup 디렉토리
$ npm start # 서버 시작 명령어 # 장고의 python manage.py runserver 와 유사한 명령어

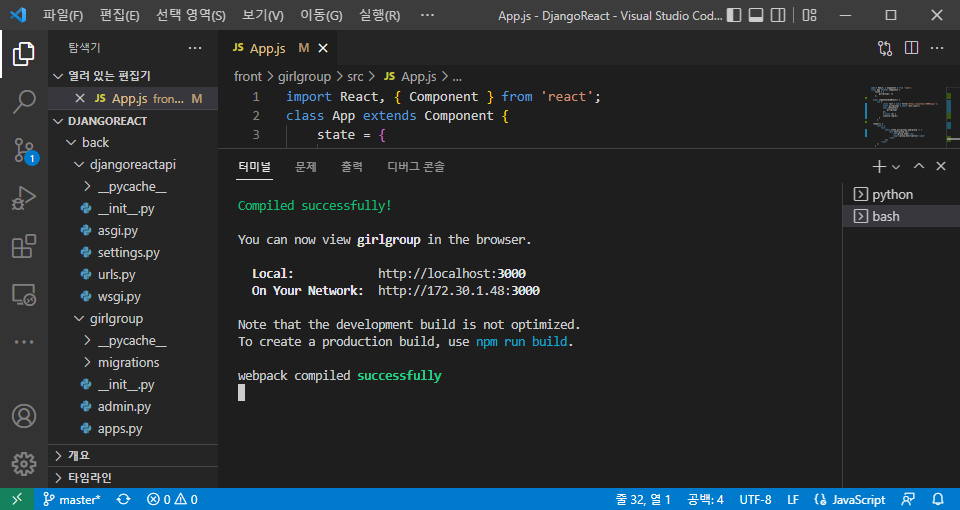
- 개발서버 구동 확인
http://localhost:3000
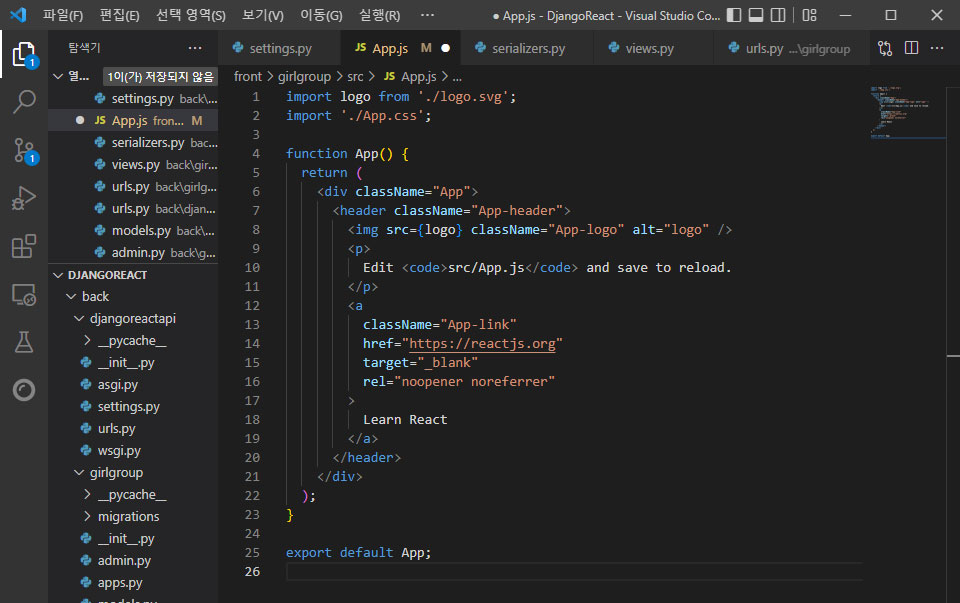
- src/App.js 수정
App.js의 초기 내용
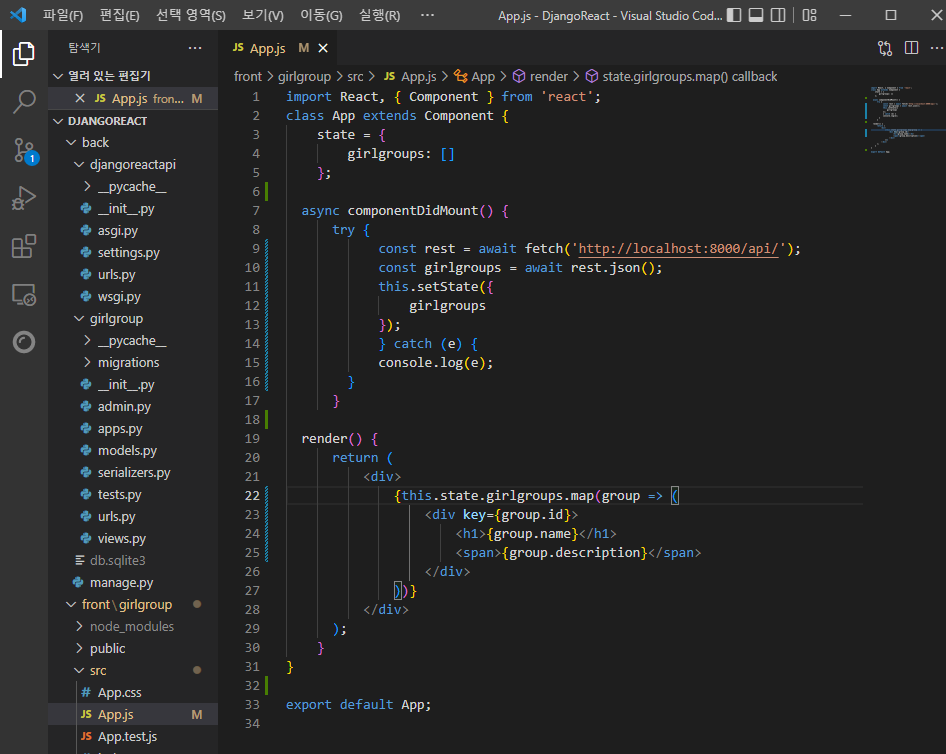
App.js의 초기 내용을 >>> 다음 내용으로 수정
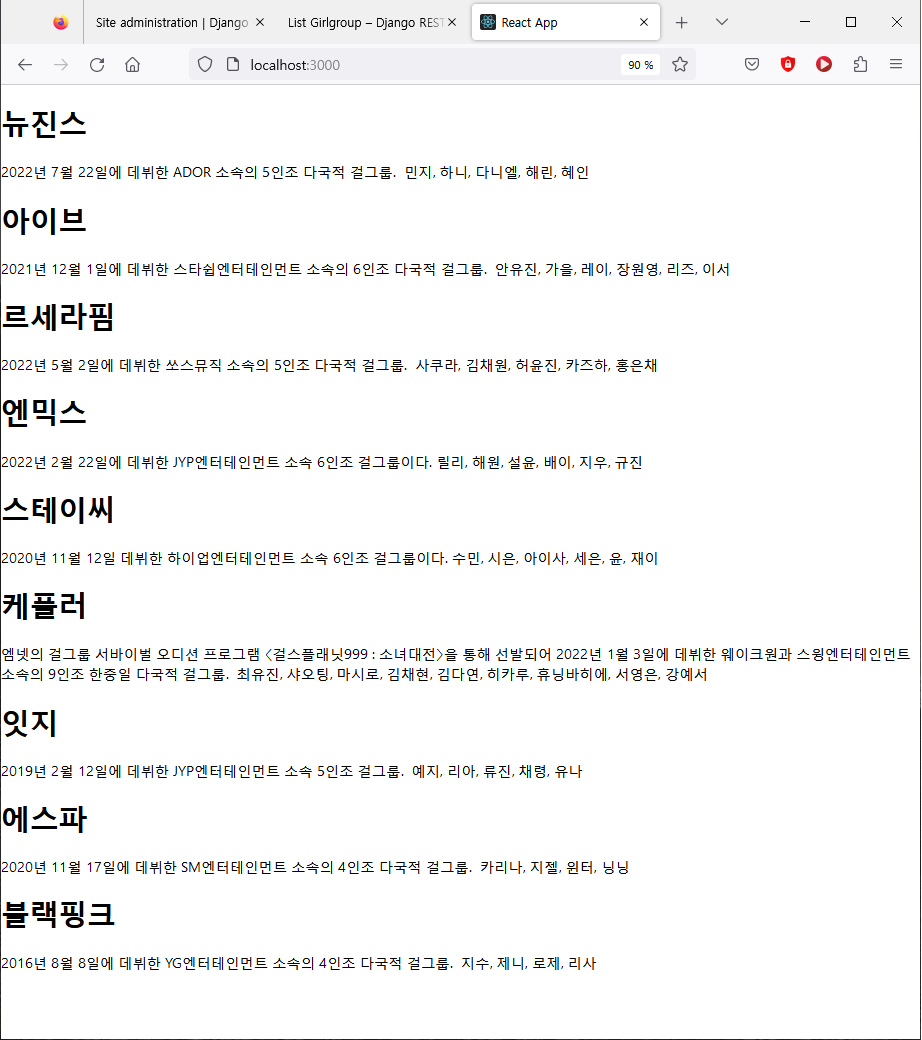
- 최종 결과 확인 >> http://localhost:3000

----------
django rest framework & react 기본 개념 테스트는 여기까지.
서버엔드인 장고 시스템에서 프로그래밍한 데이터를 프론트엔드인 리액트에서 연동받아 출력하고 클라이언트가 다운로드하는 과정까지 실연했다.
여기서 질문?
장고는 프론트엔드를 포함하여 개발할 수 있는데 왜? 굳이 프론트 엔드를 분리해서 리액트에서 개발하는 걸까?
- 서버엔드 개발자와 프론트엔드 개발자가 협업할때를 대비한 것 .
- 따라서 취업을 대비해서 공부하는 개발자라면 이 REST.API의 개념을 알아두는 것이 바람직하다.
- 그리고 사실 프론트엔드의 생태계는 당연히 React가 장고보다 더 넓다. (그리고 장고의 프론트엔드인 템플릿은 일반적으로 단순한 디자인에 적합하다)
세부적인 부분이 궁금하다면 스스로 구글링해서 수정하고 적용해 볼 것.