REST django rest-framework & React - 2
페이지 정보
본문
django rest-framework & React - 2
개발 연습의 전제 조건
- 윈도우 PC (윈도우 10) 환경.
- 개발도구는 VSCode를 사용한다.
- VSCode의 터미널은 git bash 터미널을 사용한다.
- 리액트를 위한 node.js가 시스템에 설치되어 있다.
--------
- 프로젝트를 위한 디렉토리(=폴더)를 생성한다. 디렉토리명칭은 DjangoReact.
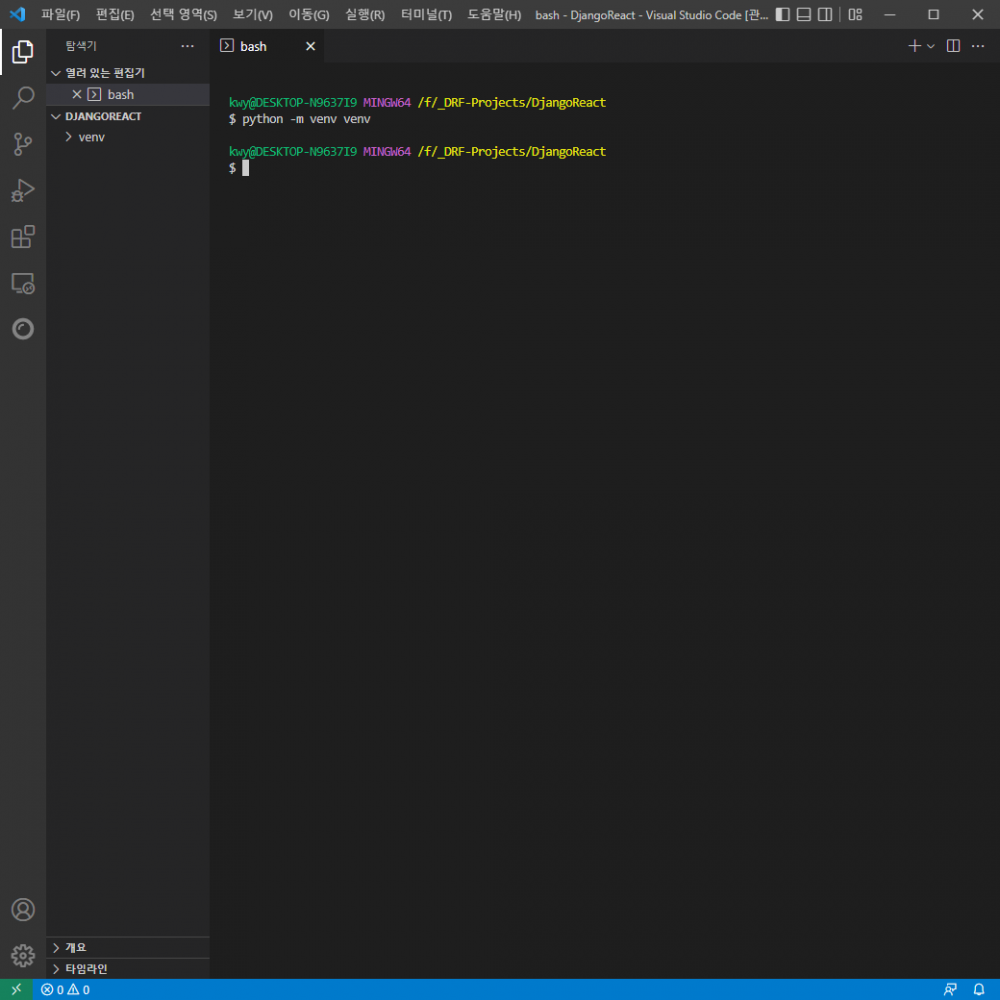
- vscode로 DjangoReact 디렉토리를 열고 터미널 창도 오픈한다.
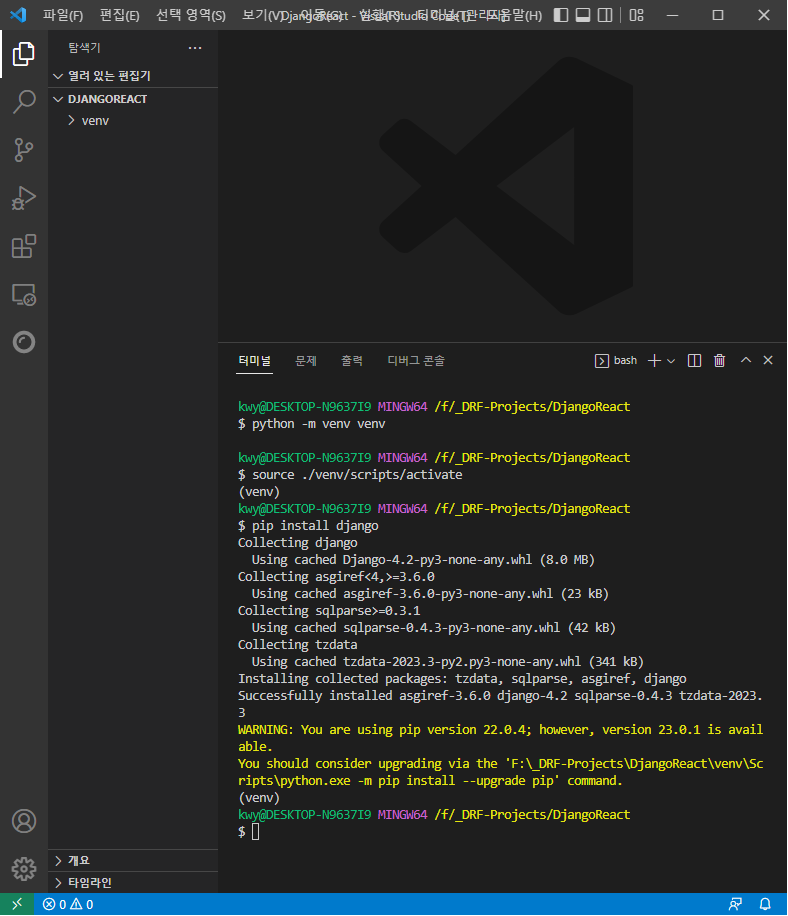
- 터미널에서 가상환경 생성 $ python -m venv venv (** git bash 터미널 사용중 )

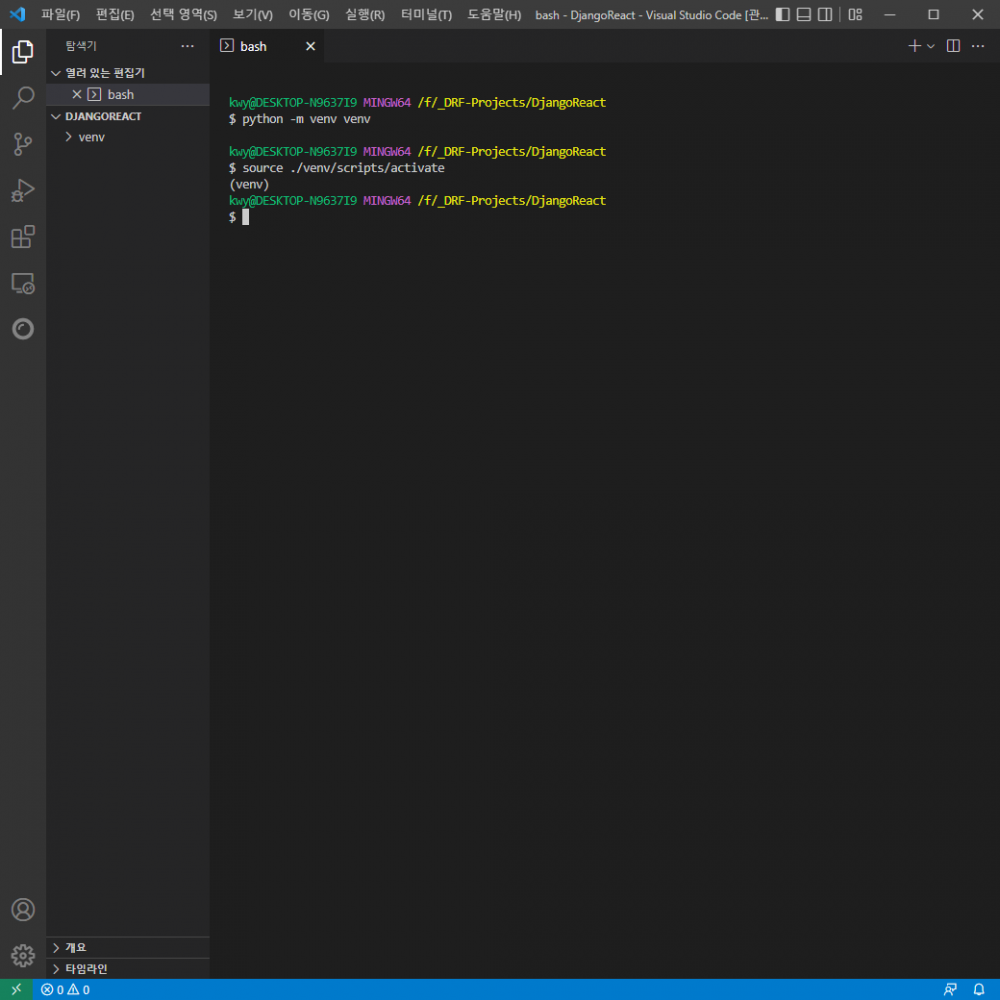
- 가상환경 실행
$ source ./venv/scripts/activate
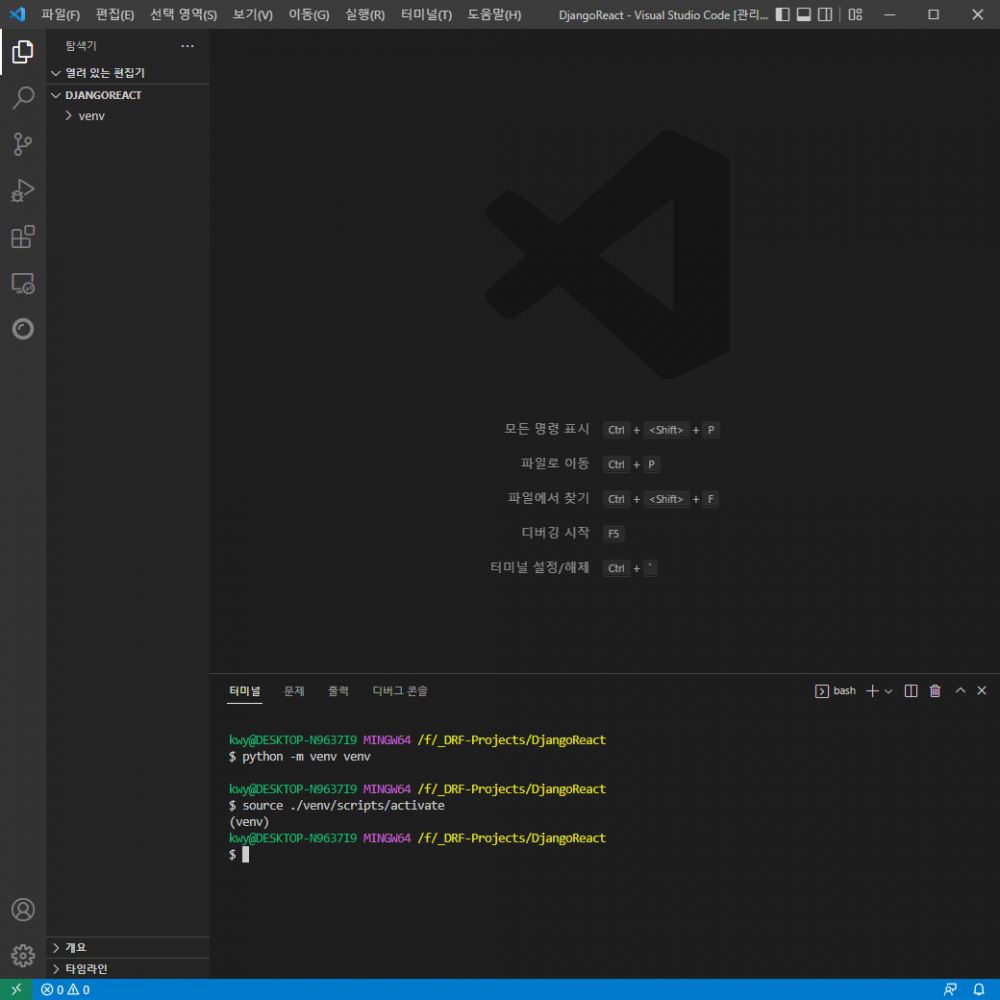
- 터미널을 패널로 이동

- django 설치
$ pip install django (주의 : 가상환경 실행중이어야함. )
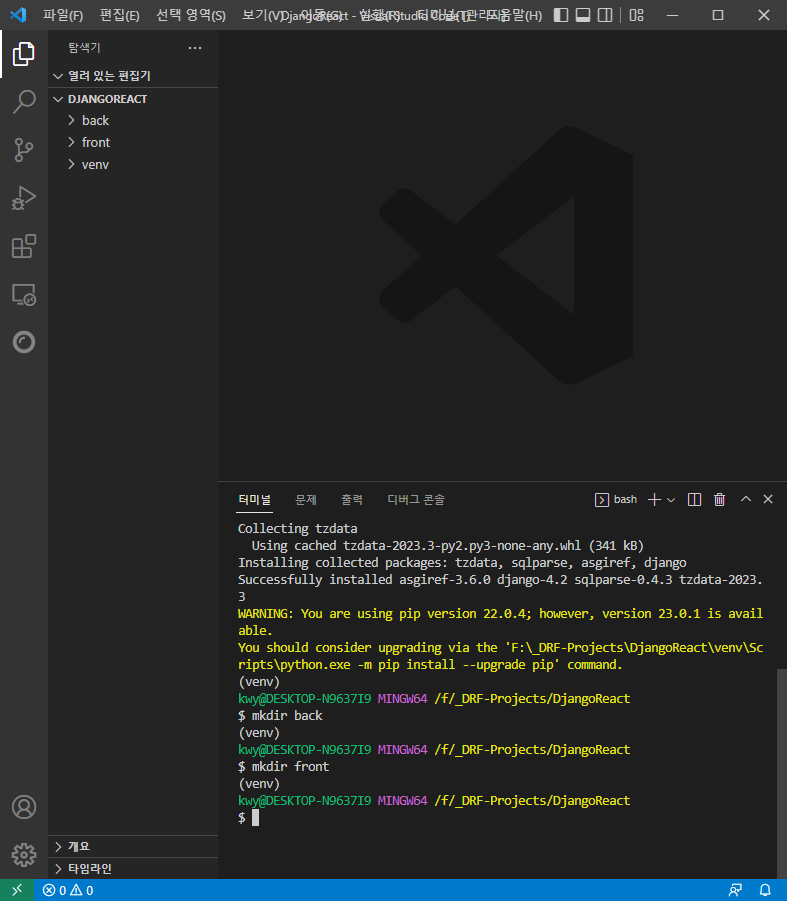
- 서브 디렉토리 생성 > back (장고용), front (리액트용)
$ mkdir back
$ mkdir front
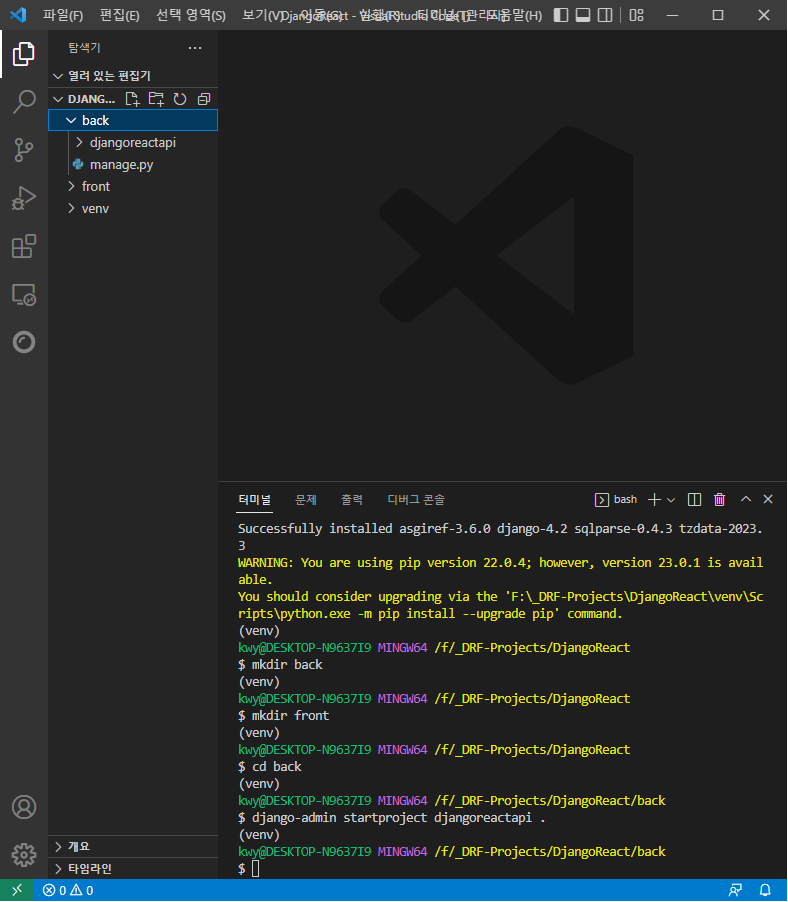
- back 디렉토리 내에 django 프로젝트 생성 # djangoreactapi 프로젝트
$ cd back
$ django-admin startproject djangoreactapi . (주의: . 마지막의 닷 꼭 필요함)
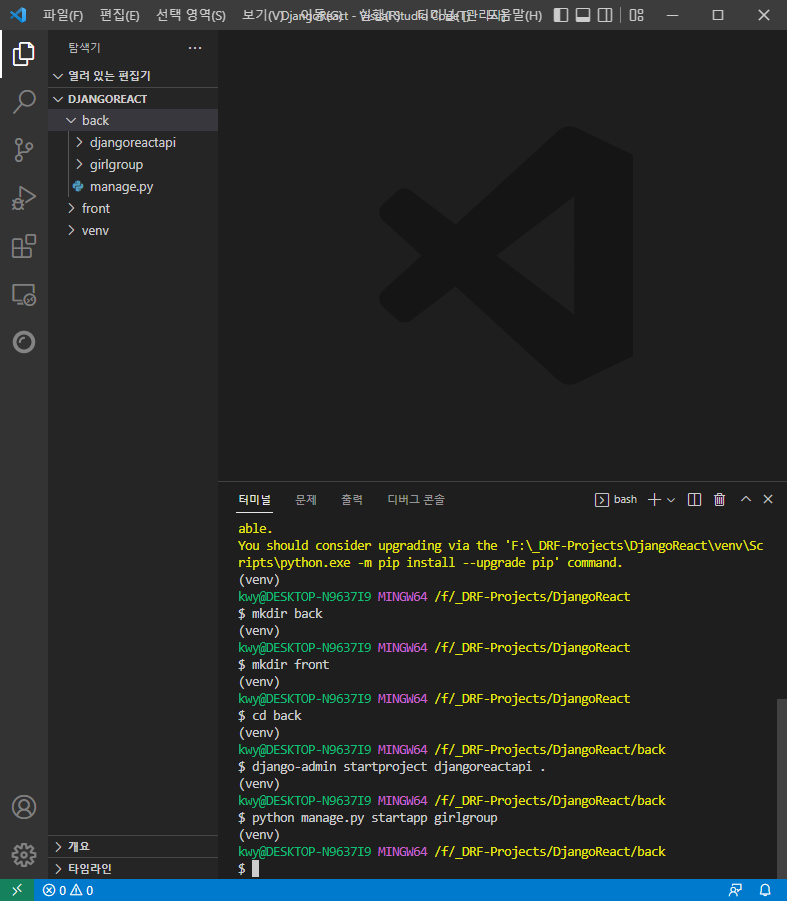
- app 생성 # girlgroup 앱
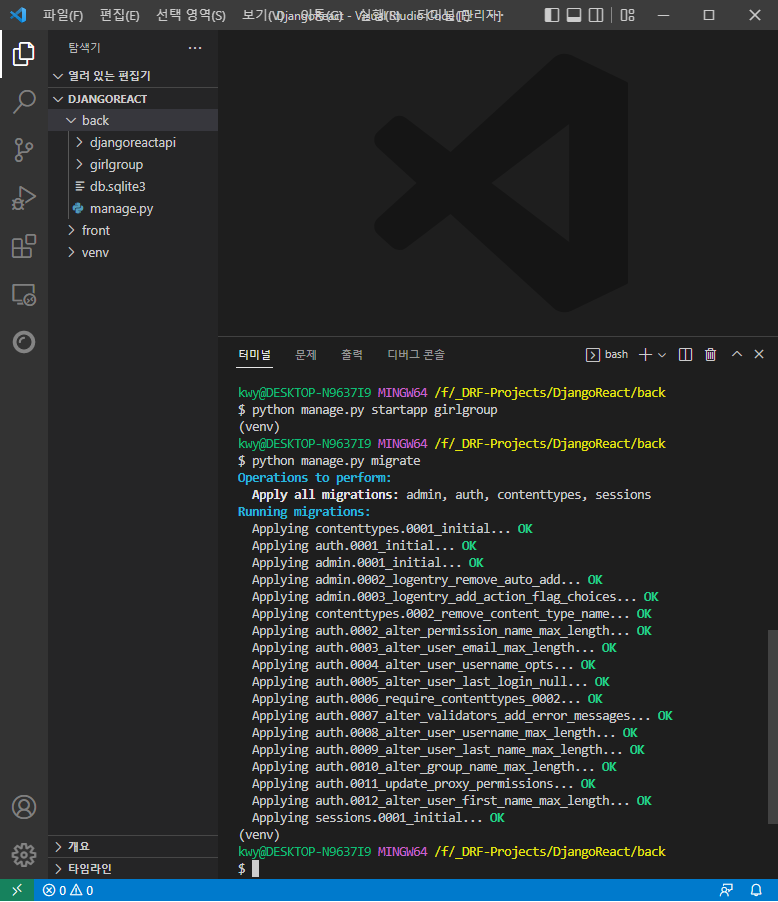
$ python manage.py startapp girlgroup
- 초기 데이터베이스 마이그레이트
$ python manage.py migrate >> 데이터베이스로 사용되는 db.sqlite3 파일 생성됨.
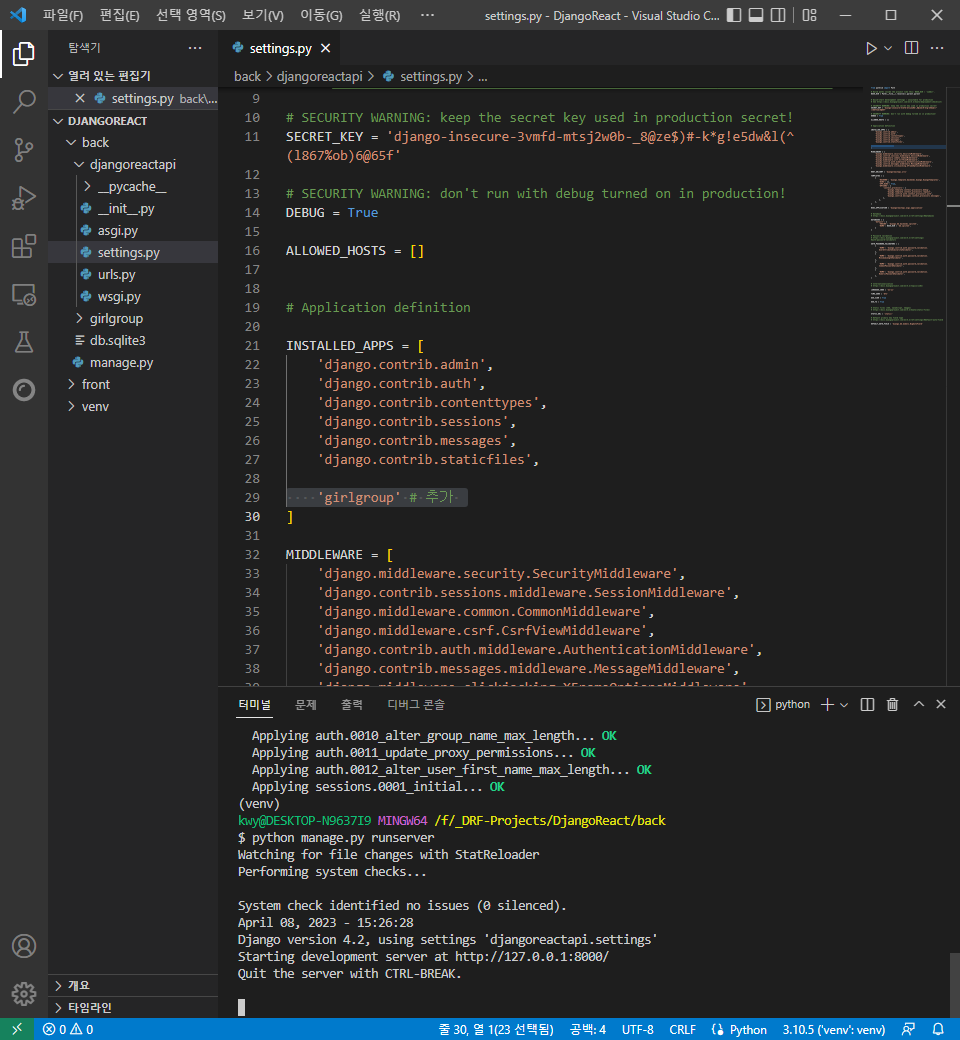
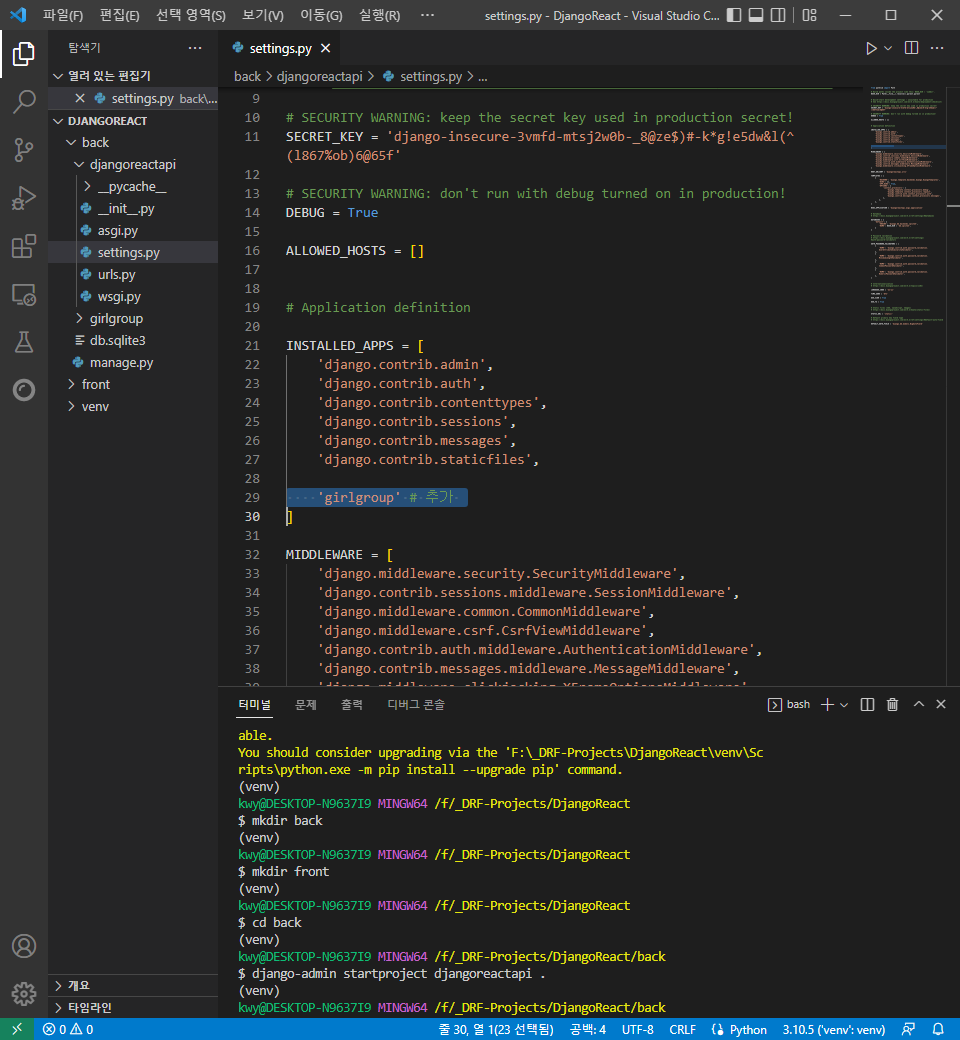
- 장고 프로젝트의 settings.py 파일 - girlgroup # app 추가

- 개발서버 테스트
$ python manage.py runserver